
views
Downloading Individual Images, Buttons, and Icons

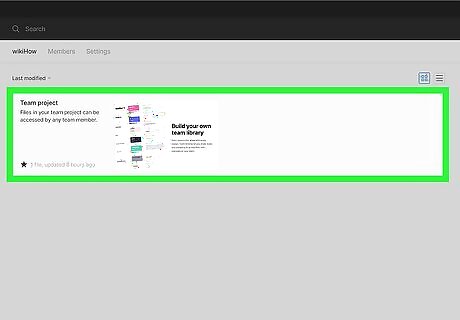
Open your project in Figma. If you want to download one or more individual images within a frame or artboard, it's super easy. Start by opening your project in Figma.

Select the image(s) you want to export. If you just want to download one image, click it to select it. To select more than one image, hold down the Shift key and click each one. Any images selected will then be highlighted in the Layers panel on the left side of the screen.

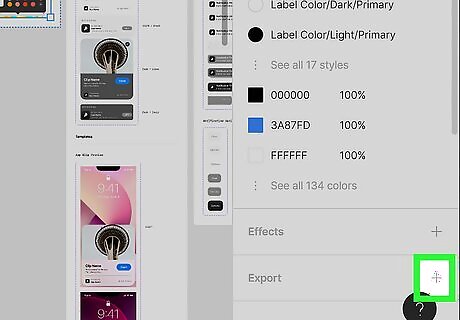
Click the + next to "Export." This is toward the bottom of the Design panel on the right side of Figma.

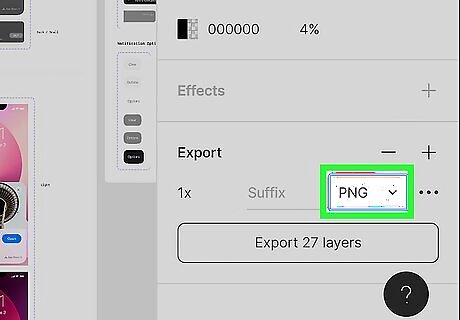
Select a format for your image(s). The default format is PNG, but you can click the menu to choose a different format. The other options are JPG, SVG (for vector images that can be resized without warping), and PDF.

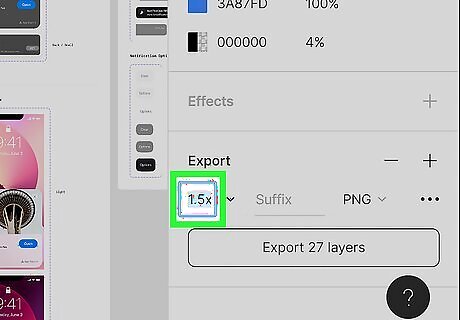
Select a size. The default is 1x (exact size), but you can increase or decrease the size as needed for image formats. It's not possible to change the size if you're exporting as a PDF.

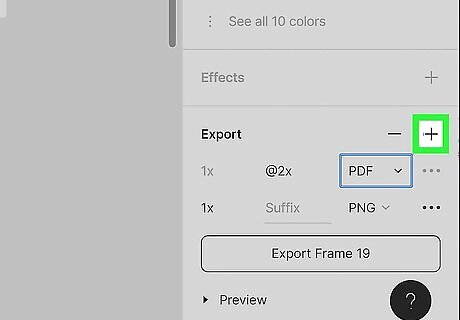
Include additional sizes and/or formats in your download (optional). If you want to download the selected image(s) in multiple sizes or formats, you can do so. You may want to do this if you need the image in multiple formats, such as JPG and PDF, and/or in multiple dimensions. To add another size and/or format: Click the + at the top of the Export panel. Select another format from the menu, such as PDF or JPG. Select another size (if you chose a format other than PDF). Repeat for any other sizes and formats you want to include in your download.

Click the Export button. It's on the Export panel at the bottom-right. This prompts you to save a ZIP file containing the selected images to your computer. If the download doesn't start automatically, choose a location on your computer to save the files to and select Save.
Downloading a Design as an Image or PDF

Open your project in Figma. If you created an image or mockup in Figma that you want to save as an image or PDF file, you have several options. Begin by opening your project in Figma. This method will help you download an entire design that contains multiple elements/layers (such as an entire landing page, hero image, or banner ad) as a shareable image or PDF file. If you want to download your entire website or app mockup as a single PDF with each frame on its own page, see Downloading a Project as a PDF instead.

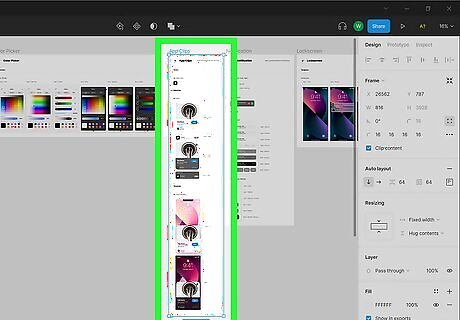
Select what you want to download. For example, if you created a landing page that you want to save as a PNG image, draw a box around the entire landing page. Everything in the selection will appear highlighted in the Frames panel on the left side of Figma. To select just one frame (and everything inside of it), simply click the frame to select it. To select multiple frames, hold down the Shift key as you click each frame. You can also draw a box around an entire project that contains multiple frames/pages to select everything—this is handy if you want to download your entire project as a PDF or image that you can share with others.

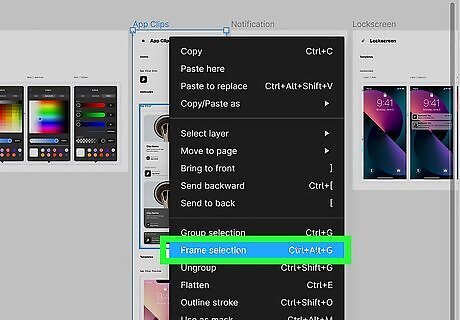
Frame the selection. If you want to make sure that the design you selected downloads as a single complete image or PDF instead of as separate files, you'll need to surround the selection with a frame. Here's how: Right-click or Control-click the selected area. The context menu will expand. Click Frame selection on the menu. Now everything inside of the selection is grouped as one image. If you don't choose this option, everything in the selected area will download as separate files (such as separate icon files, background images, etc.) instead of a completed design.

Click the + next to "Export." This is toward the bottom of the Design panel on the right side of Figma.

Select a format for your download. The default format is PNG, but you can click the menu to choose a different format. The other options are JPG, SVG (for vector images that can be resized without warping), and PDF.

Select a size. The default is 1x (exact size), but you can increase or decrease the size as needed as long as you're saving in an image format (PNG, JPG, or SVG). If you're saving as a PDF, you can only download at 1x.

Include additional sizes and/or formats in your download (optional). If you want to another format or sizes of the same design in your download, it's easy. Here's how: Click the + at the top of the Export panel. Select another format from the menu, such as PDF or JPG. Select another size (if you chose a format other than PDF). Repeat for any other sizes and formats you want to include in your download.

Press ⇧ Shift+⌘ Command+E (Mac) or ⇧ Shift+Control+E (PC). Pressing this keyboard shortcut opens the Export menu, where you'll see a list of files marked for exporting. You can also get here by clicking the Figma menu (the F) at the top-left, selecting File, and then clicking Export…

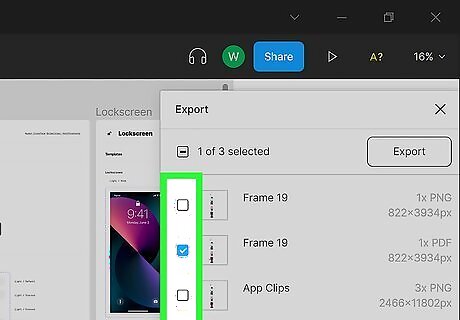
Use the checkboxes to choose which elements to save. The Export list contains the images or PDFs you chose to create, as well as each individual element that makes up those images or PDFs. If you don’t want to download the individual images that make up your design, you can click the checkmarks to remove them from the download package. If you're downloading a design that contained multiple frames, such as a multi-page website, your download will always contain separate PDF files for each frame by default. You can uncheck these files if you don't want them.

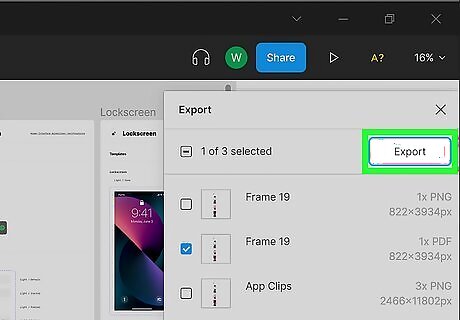
Click the Export button to save the file(s). It's at the top of the Export window. This downloads the selected designs to your computer in a single ZIP file.
Downloading a Project as a PDF

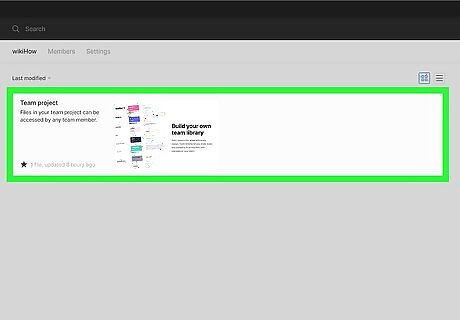
Open your project in Figma. If you created an entire prototype in Figma and want to save it as a high-quality PDF with each frame on its own page, you can use Figma's PDF export tool to do so. Begin by opening your project file in Figma. This method is great if you created each page or screen of your prototype in its own frame and want to present your entire design as a single, multi-page document without extra white space. If you want to place multiple frames on a single PDF and/or create a separate PDF for each frame, see Downloading a Design as an Image or PDF instead.

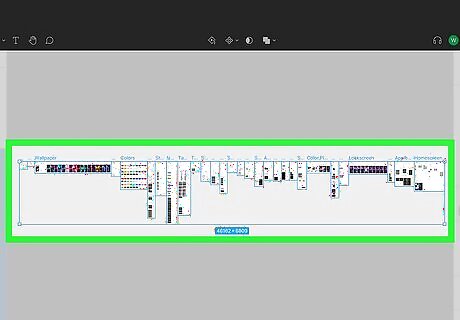
Select all frames you want to include in your PDF. You can do this quickly by dragging a selection box around all of the frames in your design. You can also select multiple frames by holding down the Shift key as you click each frame.

Click the Figma menu. It's the "F" icon at the top-left corner of Figma.

Select the File menu. It's near the top of the Figma menu.

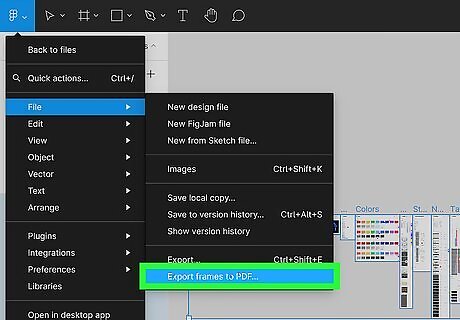
Click Export frames to PDF…. It's at the bottom of the menu. This creates a PDF file containing the selected frames. This process can take anywhere from several seconds to a minute or so, depending on how many frames you selected.

Save the PDF to your computer. If the download doesn't begin automatically, select a saving location and click Save. The PDF will download to your computer.
Downloading a Local Copy of Your Project

Open your project in Figma. You can easily download a copy of your entire Figma project in Figma's own .fig format, which you can then open in Figma on any computer. This is helpful if you want to include your Figma designs in your normal backups, or if you want to open your project when you're working offline.

Click the Figma menu. It's the "F" icon at the top-left corner.

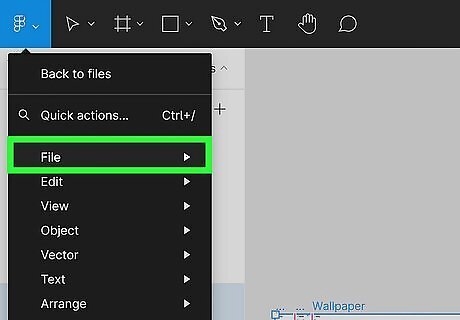
Select the File menu. Another menu will expand.

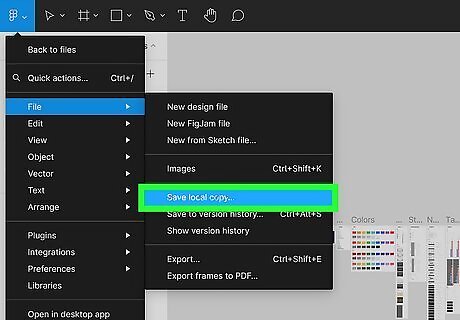
Click Save local copy. Your computer's file browser will appear.

Name the file and click Save. This saves a copy of your entire Figma project to your computer. To open the .fig file in Figma, click the Import button in the file browser (it looks like a square with a curved arrow) and select that file.




















Comments
0 comment