
views

Open a text editing program such as Notepad or WordPad on Windows, or, on a Mac open up TextEdit, or Dreamweaver on either platform. You can also use Notepad++, if you want.

Type all preceding HTML text that you want before the photo-based link.

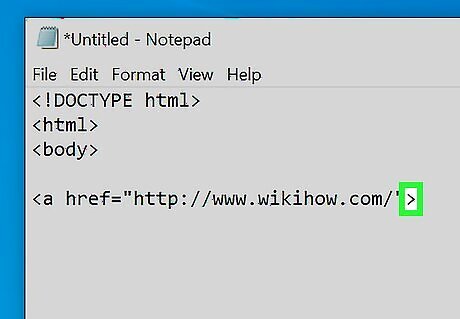
Type the photo-based link opening tag (known by it's more sophisticated name as an "anchor" element-hence the "a"),
Type the link you want the viewer to see (including the http://)

Follow the that portion of the text off with another quotation mark (") and triangular bracket (>).

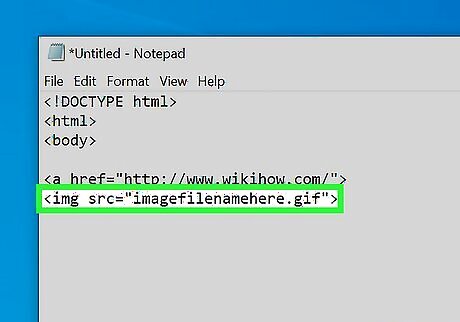
Type the image, in HTML form, of the picture you'd like to use. Use the form  .
.

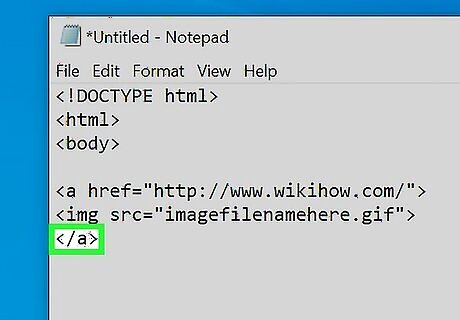
Close the photo-based link with a link-closing HTML tag. Type the photo-based link closing tag, .

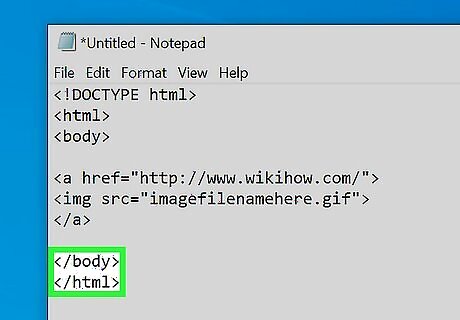
Type the proceeding HTML text that you want for the remainder of the document.




















Comments
0 comment