
views
Using a Notepad on Windows

Click the Windows Start button Windows Start. It's the button that has a Windows logo in the task bar. By default, it's in the lower-left corner. This displays the Start menu

Type Notepad. This displays Notepad in the Start menu.

Click Notepad. It has an icon that resembles a notepad with a blue cover.

Click File. It's at the top of the menu bar in Notepad. This displays a drop-down menu. This displays a file browser you can use to open files in Notepad.

Click Open. It's the second option in the File drop-down menu.

Select "All files" in the file type drop-down menu. Click the drop-down that says "Text Documents (.txt)" and select "All files" in the drop-down menu. This displays all document types (including HTML files) in the file browser.

Select an HTML file and click Open. This opens the HTML document in Notepad. You can edit the HTML code in Notepad. Alternatively, you can create a new HTML document in Notepad.

Edit the HTML code. In order to edit HTML in Notepad, you'll need to learn HTML so that you can edit it by hand. Common elements you can edit include the following. : This goes at the top of the HTML document. This tells the web browser that this is an HTML document. : These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSSHeadline Text
: These tags create headline tags. The text in between the "" and "
" tags appears as a large bold text. Text goes in the body of the HTML document.Paragraph Text
: These tags are used to create paragraph text in an HTML document. The text that goes in between "" and "
" appears as normal sized text. Text goes in the body of the HTML document. Bold Text: These tags are used to create bold text. The text that goes in between "" and "" appears as bold text. Italic Text: These tags are used to create italic text. The text that goes in between "" and "" appears as itallic text. Link text: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says "URL" (in between the quotation marks). The the text for the link where it says "Link text" (no quotation marks needed).
Click File. It's in the menu bar at the top of the screen.

Click Save As. This opens a dialogue box you can use to save your file. To save the file as it's existing name and file type, just click Save in the drop-down menu below "File".

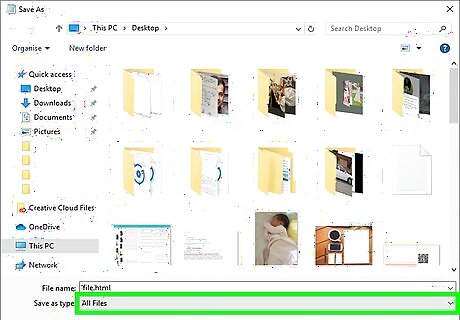
Select "All Files". Use the drop-down menu next to Save as Type" to select "All Files".

Type a name for the file. Use the box next to "File Name" to type a name for the file.

Type .html at the end of the file. After you type a name for the file in the "File Name" box, add the extension ".html" at the end of the file name. Without this extension, it will save the file as a .txt file, instead of an HTML file.

Click Save. This saves the file.
Using TextEdit on Mac

Click the magnifying glass icon Mac Spotlight. It's in the upper-right corner of the Mac desktop. This displays a search bar.

Type TextEdit in the search bar. This displays a list of apps that match your search result.

Click TextEdit.app. It's at the top of the search results. It's next to an icon that resembles a sheet of paper and a pen.

Click File. It's at the menu bar at the top of the screen when TextEdit is open.

Click Open. This opens a file browser you can use to navigate your Mac and open files.

Click an HTML file and click Open. HTML files have an extension that says ".html" after the file name. Use the file browser to navigate to an HTML file and click it to select it. Then click Open to open the HTML file in TextEdit.

Edit the HTML code. You can use TextEdit to edit HTML code on make. You need to learn HTML so that you can edit it by hand. Common elements you can edit include the following. : This goes at the top of the HTML document. This tells the web browser that this is an HTML document. : These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSSHeadline Text
: These tags create headline tags. The text in between the "" and "
" tags appears as a large bold text. Text goes in the body of the HTML document.Paragraph Text
: These tags are used to create paragraph text in an HTML document. The text that goes in between "" and "
" appears as normal sized text. Text goes in the body of the HTML document. Bold Text: These tags are used to create bold text. The text that goes in between "" and "" appears as bold text. Italic Text: These tags are used to create italic text. The text that goes in between "" and "" appears as itallic text. Link text: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says "URL" (in between the quotation marks). The the text for the link where it says "Link text" (no quotation marks needed).
Click File. It's in the menu bar at the top of the screen.

Click Save. It's in the drop-down menu below "File". This saves the HTML file. To change the name of the file, click Rename in the "File" drop-down menu. Type a new name for the file at the top of the screen. Be sure to include the ".html" extension at the top of the page.
Using Dreamweaver

Open Dreamweaver. Dreamweaver has an icon that resembles a green square that says "Dw" in the middle. Click the icon in the Windows Start menu, or Application folder on Mac to open Dreamweaver. Adobe Dreamweaver requires a subscription. You can purchase a subscription starting at $20.99 a month.

Click File. It's in the menu bar at the top fo the screen.

Click Open. It's in the drop-down menu below "File".

Select an HTML document and click Open. Use the file browser to select an HTML document on your computer and click it to select it. Then click Open in the lower-right corner.

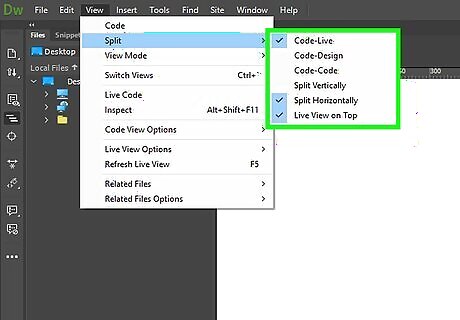
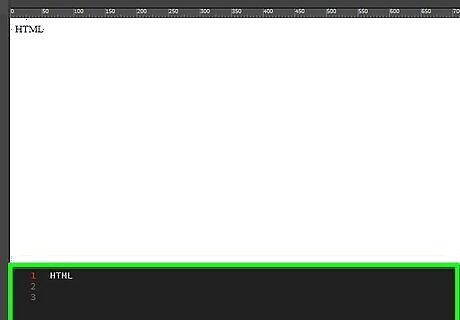
Click Split. It's the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.

Edit the HTML document. Use the HTML editor to edit HTML. The way you edit HTML in Dreamweaver isn't too different from editing HTML in Notepad or TextEdit. As you type an HTML tag, a search menu will appear with matching HTML tags. You can click the HTML tag to insert its opening and closing tags. Dreamweaver will check to make sure there are opening and closing tags for all your HTML elements. Alternatively, you can click where you want to insert an HTML element in the HTML editor and click Insert in the menu bar at the top of the screen. Click the item you want to insert in the drop-down menu to add the HTML code automatically.

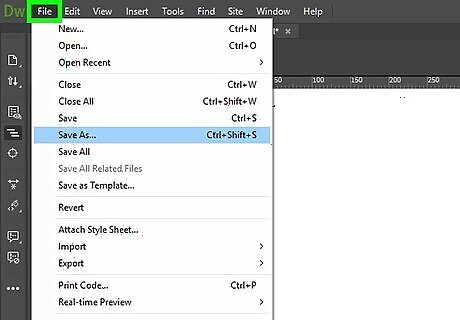
Click File. When you are done editing the HTML document, click File in the menu bar at the top of the screen.

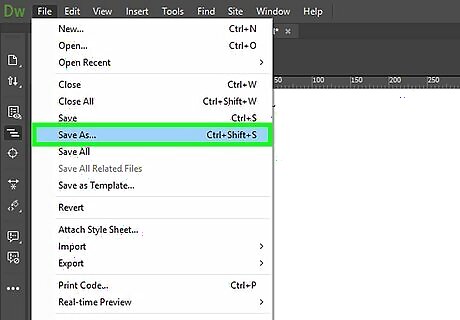
Click Save. It's in the drop-down menu below File. This saves your HTML document.
Using Kompozer

Go to https://sourceforge.net/projects/kompozer/ in a web browser. You can use any web browser on PC or Mac. This is the download page for Kompozer. It is a free HTML (WYSIWYG) editor that works on both Windows and Mac.

Click Download. It's the green button near the top of the page. This takes you to a separate download page. After a 5 second delay, your download will begin.

Double-Click the Install file. By default, your downloaded files can be found in your "Downloads" folder on PC or Mac. You can also click on them in your web browser to launch the Kompozer installer. Use the following instructions to install Kompozer: Windows: If asked if you want to allow the installer to make changes to your system, click Yes. Click Next in the intro windows. Click the radial button next to "I accept the agreement" and click Next. Click Next to use the default install location or click Browse to select a different install location. Click Next and then click Next again Click Install Click Finish Mac: Double-click the Kompozer install file. Click KompoZer.app Click the Apple icon in the upper-left corner. Click System Preferences Click Security and Privacy Click the General tab. Click Open Anyway near the bottom of the window. Click Open in the pop-up Window. Drag the Kompozer icon to your desktop. Open the Finder. Click the Applications folder. Drag the Kompozer icon from the desktop to the Applications folder.

Open Kompozer. Use the following steps to open Kompozer on PC or Mac Windows: Click the Windows Start menu. Type "Kompozer" Double-click the Kompozer icon. Mac: Click the magnifying glass icon in the upper-right corner. Type "Kompozer" in the search bar. Double-click Kompozer.app.

Click File. It's in the menu bar at the top of the app.

Click Open File. It's the second option in the drop-down menu below "File". This open a file browser you can use to select an open HTML file.

Click an HTML file and click Open. This opens the HTML file in Kompozer.

Click Split. It's the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top. You may need to enlarge the app so that you have more room to work.

Edit the HTML document. The HTML source code screen is on the bottom, you can use this screen to edit HTML much the same way you would in Notepad or TextEdit. You can also use the preview screen to edit your HTML using the following steps: Use the drop-down menu in the upper-right corner to select the text type (i.e Heading, paragraph, ect} Click and type to add text. Use the buttons in the panel at the top of the screen to add bold, italics, text alignment, indents, or lists to your text. Click the colored square in the panel at the top of the screen to change the text color. Click the Image icon at the top of the screen to add an image to your HTML document. Click the icon that resembles a chainlink to add a link to your HTML document.

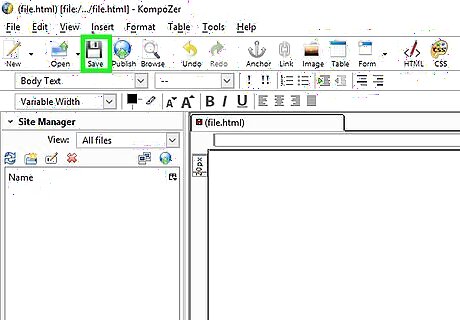
Click the Save icon. Once you are done making changes to your document, click the Save icon at the top of the screen. It's below an icon that resembles a floppy disk. This saves your work.




















Comments
0 comment