
views

Open Google Chrome on your computer. The Chrome icon looks like a colored ball with a blue dot at the center. You can find it in your Applications folder on a Mac, or on your Start menu on Windows.

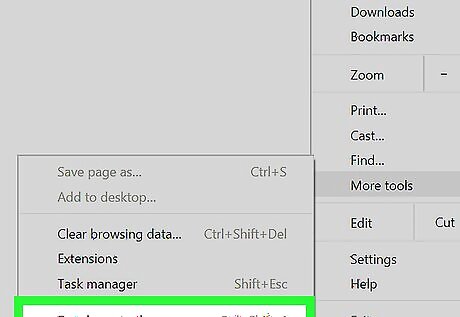
Click the three vertical dots icon. This button is located next to the address bar in the upper-right corner of your browser window. It will open a drop-down menu.

Hover over More Tools on the drop-down menu. A sub-menu will pop up.

Click Developer Tools on the More Tools sub-menu. This will open the Inspector column on the right-hand side of your browser window. Alternatively, you can open the Inspector with a keyboard shortcut. This shortcut is ⌥ Option+⌘ Cmd+I on Mac, and Ctrl+Alt+I on Windows.

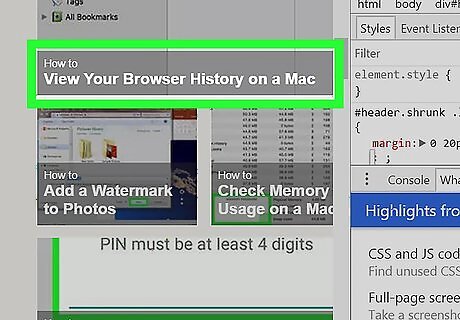
Hover over an element on the Inspector column. Moving your mouse to an element or a line in Inspector will highlight the selected element on the web page.

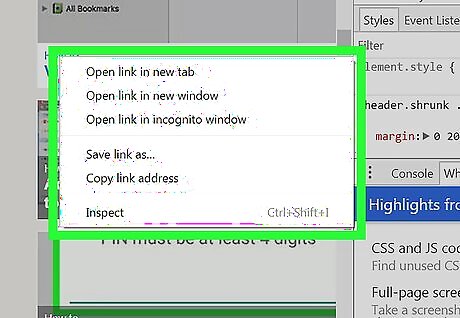
Right-click an element you want to inspect on any web page. Your right-click menu will pop up in a drop-down box.

Select Inspect on the drop-down menu. This will scroll the Inspector column up or down to the selected element, and highlight its source code. You don't have to manually open the Inspector column to do this. Selecting Inspect on the right-click menu will automatically open the Inspector.




















Comments
0 comment