
views
Using HTML

Open up your HTML file. HTML files have a the file extension ".html" or ".htm" after the file name. You can edit an HTML file using an text editor, such as Notepad, or TextEdit. You can also use an HTML editor such as Adobe Dreamweaver, Codepen, or HTML Online. To open an HTML file in the text editor or code editor of your choice, right-click the HTML file. Then place the mouse cursor over Open with. Click the program or application you want to use to edit the HTML file.

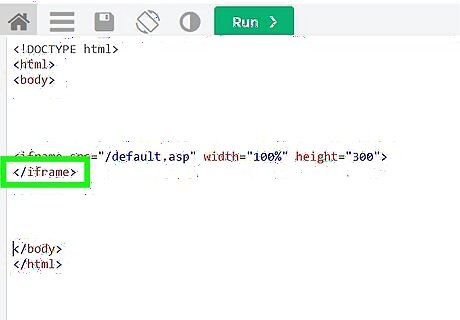
Look for the iFrame element. iFrames are usually found below the "
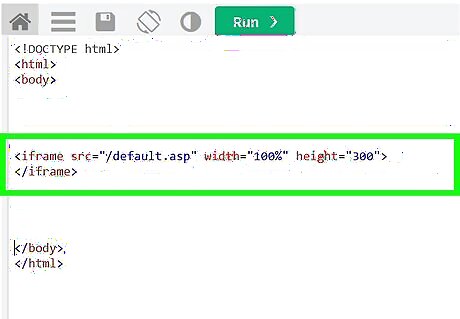
" section of the HTML document. Look for the tag "Edit the width attribute. You should see the attribute "width=" after the URL in the iframe tag. Edit the width in pixels in quotations (" ") after the "width=" attribute. For example, if you want the width to be 300 pixels, you would enter "width="300px"" after the URL in the tag. You can enter the width attribute anywhere after the URL and before the closing bracket (>). Alternatively, if you want the iframe to adjust automatically based on the width of the user's screen or web browser, you enter a percentage instead of a fixed width. For example, if you want the iframe to use up 90% of the width, you would add the attribute "width="90%"." If you do not see a "width=" attribute in the iframe tag, you can add it to the tag. It is also possible that the size of the iframe may be determined by the CSS code instead of the HTML tag.

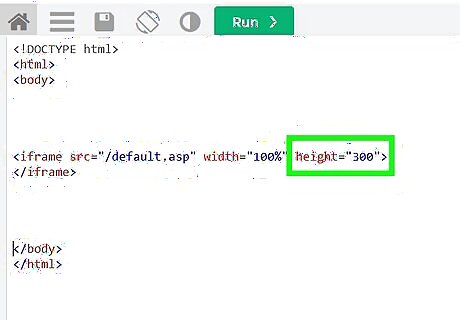
Edit the height attribute. You should see the "height=" in the iframe tag. Edit the width in pixels in quotations (" ") after the "height=" attribute. For example, if you want the height to be 200 pixels, you would enter "height="200px"" as the height attribute. You can enter the height attribute anywhere after the URL and before the closing bracket (">"). Alternatively, if you want the iframe to automatically adjust it size based on the space available, you can enter a percentage instead of a fixed height. For example, if you want the iframe to use 90% of the available space, you would enter "height="90%"" as the attribute. You can also use the attribute "height="auto"" to adjust the height automatically relative to the width. If you do not see a "height=" attribute in the iFrame tag, you can add it to the iframe tag. It is also possible that the size of the iFrame may be determined by the CSS code instead of the HTML tag. Additionally, if you need your iframe to be able to scroll, you can add "scroll="true"" after height attribute before the closing bracket.

Ensure there is a closing tag. Immediately after the iframe tag with all the attributes, there should be a closing tag. The closing tag is simply . Your iframe HTML code should look something like the following:

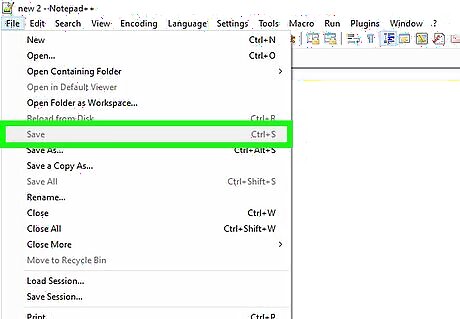
Save the HTML file. When you are finished editing your HTML file, you can typically save the file by clicking File in the menu bar at the top, followed by Save.

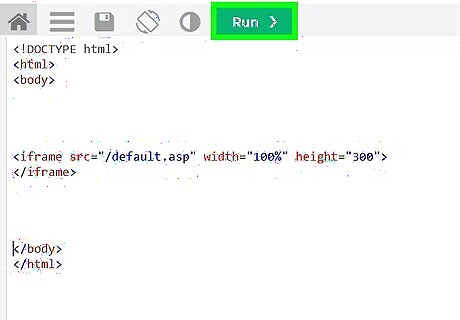
Render the HTML. Rendering the HTML file allows you to see what it looks like and make sure you got the width and height just right. You can render the HTML file in any web browser of your choice. You can double-click the HTML file to open it in your default web browser. Alternatively, you can right-click the file, hover over Open with and select a web browser to open the file in.
Using CSS

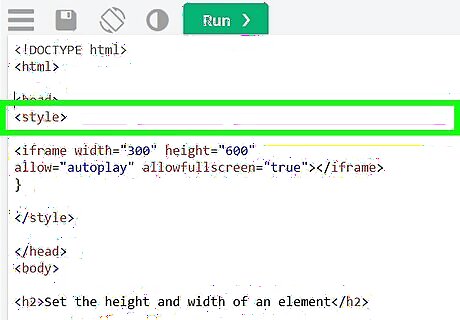
Open the HTML or CSS file. CSS can be embedded within an HTML file, or it can be a separate CSS (.css) document linked within the HTML file. You can usually find the CSS portion of an HTML document below the "

